自定义Elog配置
自定义Elog配置
更多自定义Elog 配置详情,请阅读 Elog 文档
在使用 Elog 同步语雀上的文档时,因为是将富文本向下转成 markdown,会有很多样式损失。这是由于 markdown 样式集合< 语雀样式集合。所以在语雀上书写时,得按照 markdown 支持的样式进行写作。
可以在这里看到语雀文档被导出为 markdown 时的样式损失程度
如果你不能接受样式损失,可能 markdown 并不适合你,隔壁 NotionNext 可能更适合你搭建文档站点。
例如字体颜色、多级折叠块、分栏、数据表、嵌入等。导出为 markdown 都不能正常展示。
根据 markdown 的写作建议,可以使用双换行符或结尾双空格进行段落换行,而语雀导出的 markdown 不会使用此方式,所以会导致段落换行失败。这里就使用了结尾双空格换行
所以在语雀书写文档时,就需要使用此方法进行段落换行。
VitePress 的正文缺少文档标题可能会比较别扭,所以这里建议语雀一级标题留给文档标题,正文从二级标题开始写作
可能需要 hexo 相关插件,待完善
参考 Elog 文档,本博客的 Elog 的配置如下:
1 | module.exports = { |
Token 模式或者账号密码模式二选一即可,默认为账号密码模式,如果需要切换为 Token 模式,则修改platform为yuque即可
1 | write: { |
token为语雀Token,可从此处获取username为语雀账号,一般为手机号password为语雀登录密码,如果没有设置过,可在账号设置中进行设置login为语雀路径,可从此处获取repo为语雀仓库短名称,可从此处获取onlyPublic表示是否只下载互联网公开文档onlyPublished表示是否只下载已发布文档1 | local: { |
outputDir表示文档的存放位置为项目根目录下的docs/docs文件夹中filename表示文档将以数据库的 title 字段命名,也就是文档名format表示文档将以 markdown 的形式保存frontMatter.enable表示在 markdown 文档开头添加 Front MatterfrontMatter.include表示只输出数组中存在的字段,数据库的其他字段忽略1 | local: { |
outputDir表示图片的存放位置为项目根目录下的source/images文件夹中prefixKey=/images表示图片的统一前缀为/images,因为 Hexo 会将source/images文件夹视为静态资源根目录,统一将图片放在这里,并指定图片前缀,Hexo 才能找到此图片当前支持语雀 Token 模式(需要语雀超级会员)和账号密码模式(不需要任何会员)
点击 Fork 该模板仓库到个人 Github 账号仓库下并 clone 到本地。
在项目根目录下运行命令安装依赖:
1 | npm install |
在项目根目录中复制.elog.example.env文件并改名为.elog.env,此文件将用于本地同步文档时使用。
参考示例知识库,选择或新建语雀文档知识库,并按照文档提示配置语雀并获取token login repo。并在本地.elog.env中写入。
Token 模式或者账号密码模式二选一即可,默认为账号密码模式,如果需要切换为 Token 模式,则修改elog.config.js中的platform为yuque
1 | # 语雀(Token方式) |
在项目根目录运行同步命令:
1 | npm run sync:local |
在项目根目录运行 Hexo 启动命令,打开本地链接。
1 | npm run server |
根据 Hexo 文档和 next 主题配置文档,配置你的博客直到你满意为主,你也可以换别的主题,这里不做演示
本地访问没问题直接提交所有文件到 Github 仓库即可
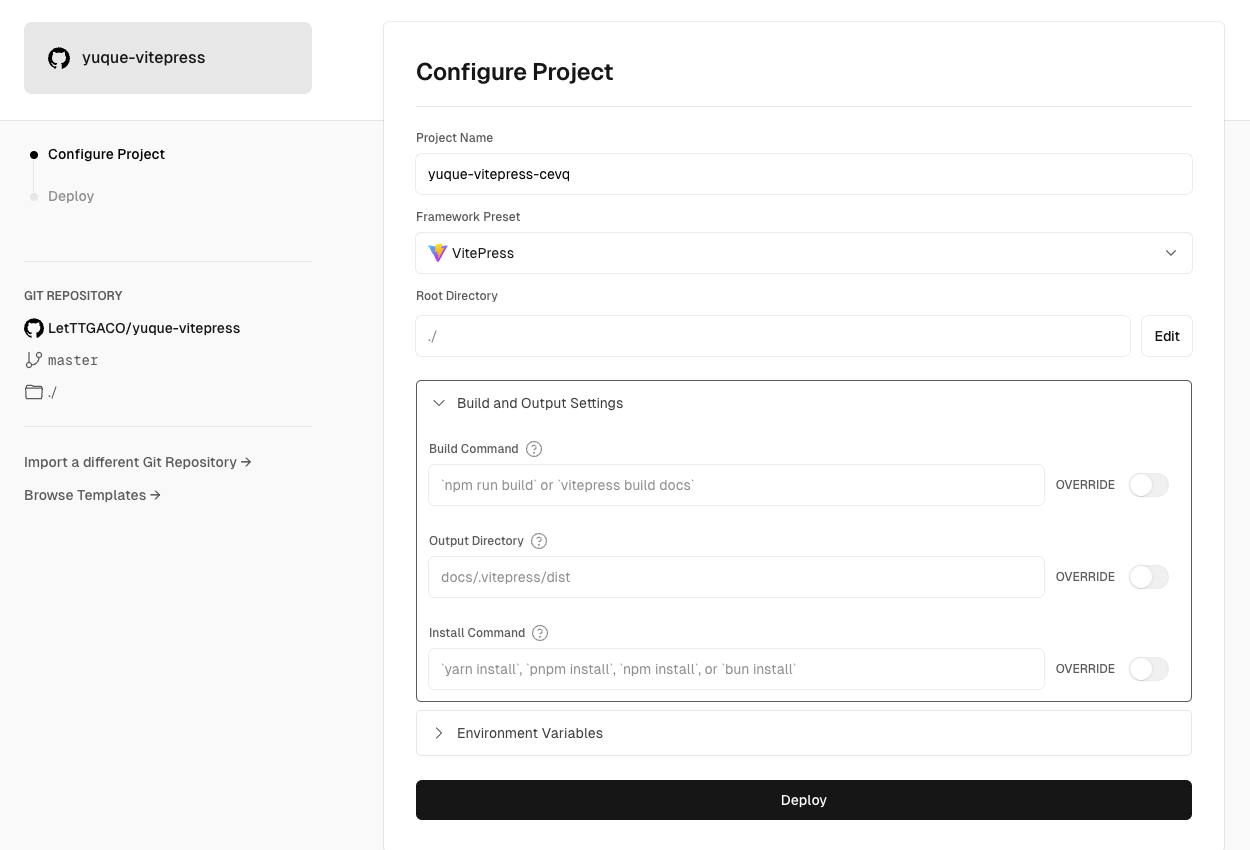
注册 Vercel 账号并绑定 Github,在 Vercel 导入 该项目,Vercel 会自动识别出该 VitePress 项目,不需要改动,直接选择 Deploy 部署。部署完成会有一个 Vercel 临时域名,你也可以绑定自己的域名。
:::warning
注意:在非国内CI/CD环境中使用账号密码模式登录语雀,例如Github
Workflow,会导致语雀后台登录设备中出现大量美国IP,目前尚不清楚语雀是否会有安全限制措施,请谨慎使用。推荐本地同步时使用。
:::
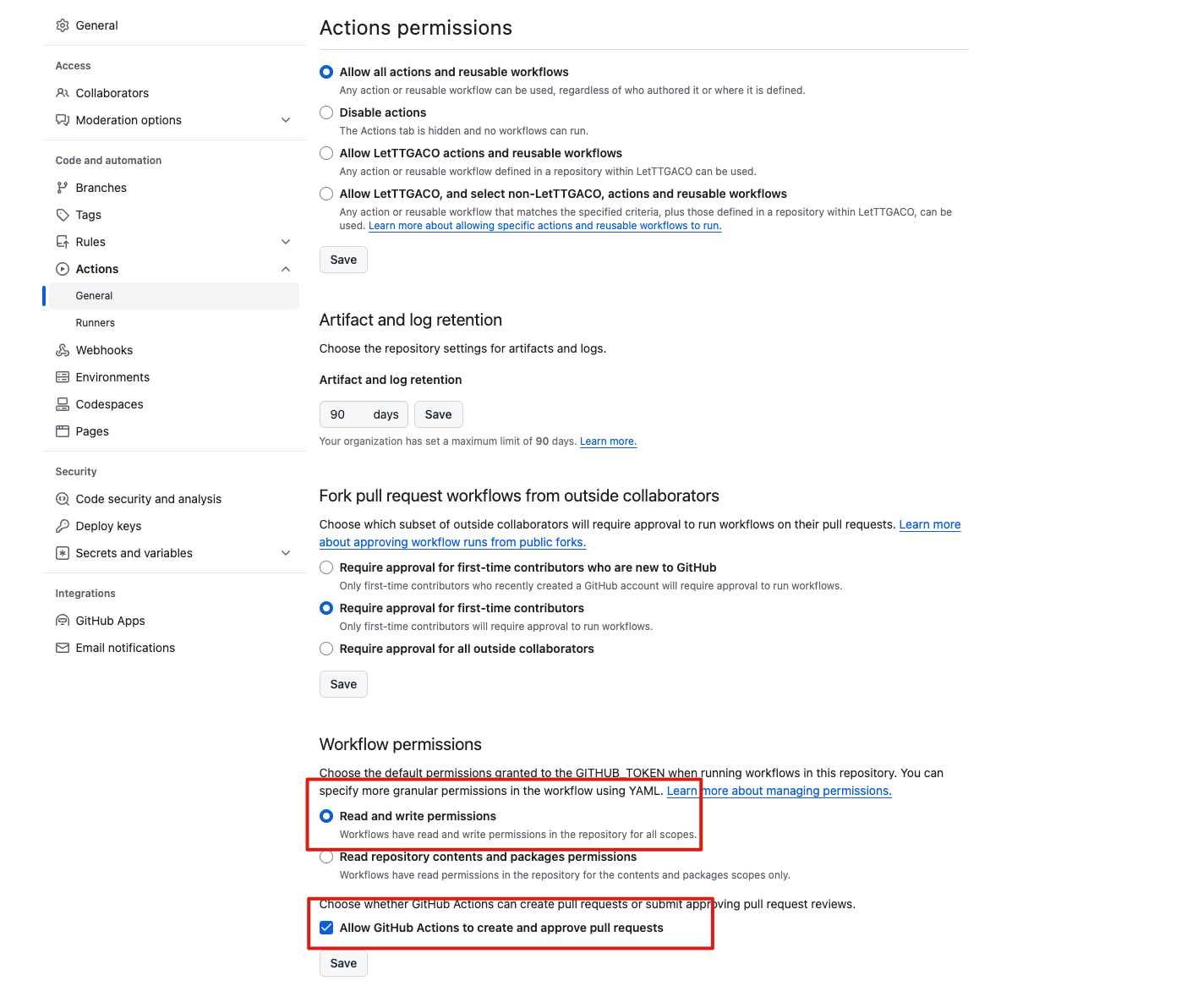
在 Github 仓库的设置中找到 Actions-General,打开流水线写入权限Workflow permissions
在本地运行时,用的是.elog.env文件中定义的语雀账号信息,而在 Github Actions 时,需要提前配置环境变量。
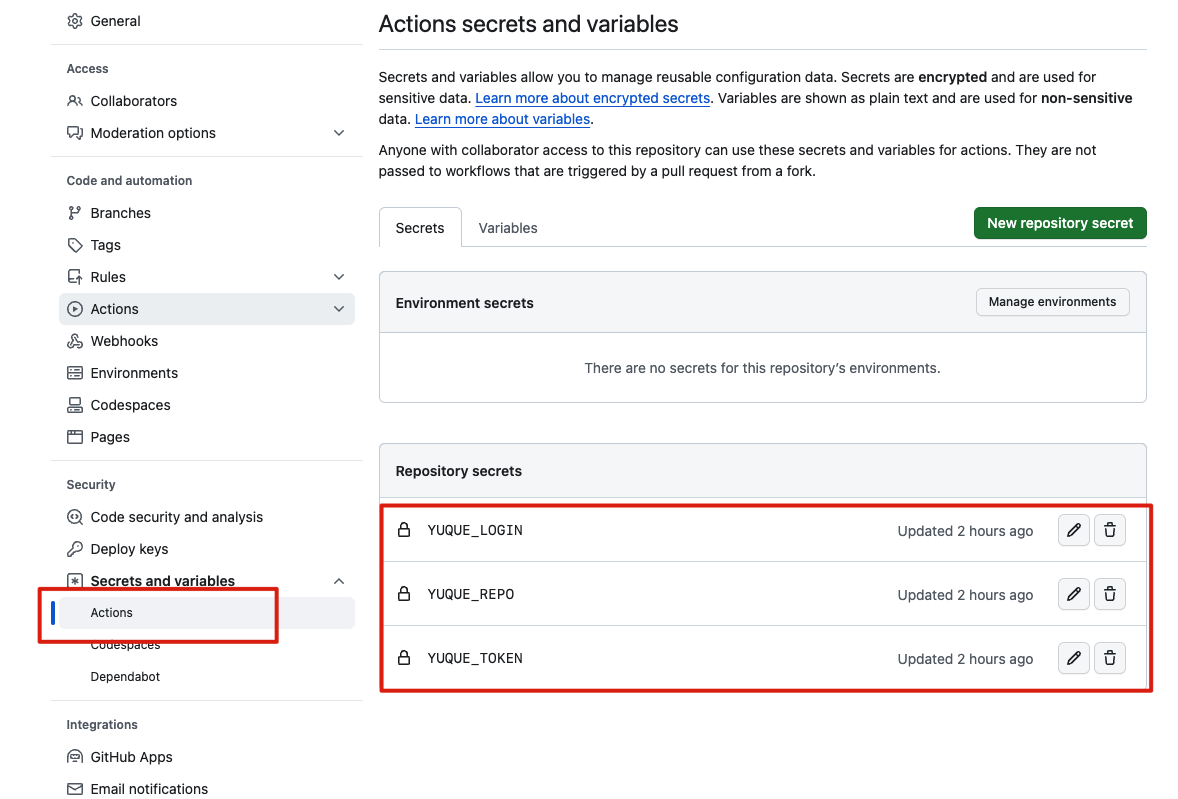
在 Github 仓库的设置中找到 Secrets and variables,新增仓库的环境变量和.elog.env保持一致即可
当在语雀中改动文档后,手动/自动触发 Github Actions流水线,会重新从语雀增量拉取文档,自动提交代码到 Github 仓库。
Vercel 会实时监测仓库代码,当有新的提交时都会重新部署博客。如此就实现了自动化部署博客。
整个流程的关键点就在于:如何手动/自动触发 Github Actions。
在项目.github/workflows/sync.yaml中已经配置了外部 API 触发 Github Actions 事件,所以只需要调用 API 触发流水线即可。
为了方便,这里提供一个部署在 Vercel 的免费公用的ServerlessAPI,按照文档配置好 URL 参数并浏览器访问即可触发流水线
1 | https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=deploy&token=xxx |
需要语雀专业会员
在语雀知识库 - 更多设置 - 消息推送中可配置语雀 webhooks,填写上面的 Vercel Serverless API。当文档更新时,语雀会调用这个API进行推送,进而触发 Github Actions
注意:语雀是国内文档平台,调用国外Vercel 的服务可能会失败,可自行部署 API
注意:知识库配置了「自动发布」功能后,文档的 更新/发布 操作暂不会发送 webhooks
示例 Github 仓库:待完善
示例语雀知识库:https://www.yuque.com/1874w/yuque-hexo-template
示例文档站点:待完善

| 字段 | 备注 |
|---|---|
| name | 名称 |
| age | 年龄 |
计划中
未完成
已完成
蓝色背景高亮块
灰色背景高亮
天蓝
翠绿
绿色
黄色
橙色
橙粉
粉色
紫色
折叠标题折叠内容
两列分栏——左
两列分栏——右
1 | const a = 1 |
引用文本第一行
引用文本第二行
引用文本第三行
😃 🤪
1 | // TypeScript |
1 | // Java |